Web Development
Here we will go through a few things about web development, HTML and CSS as well as some other useful sites.
What is HTML?Hypertext Markup Language (HTML) is the standard markup language for documents designed to be displayed in a web browser. |
What is CSS?CSS is the language for describing the presentation of Web pages, including colors, layout, and fonts. It mainly makes your HTML codes look better in a more presentable way. |
Before we jump into HTML, it is worth notinng that a good static website that uses HTML and CSS is Jekyll.
You can also get to learn HTML and CSS on your own in a very concise way from w3school.com.
Jumping into HTML and CSS!
A HTML and CSS file is done seperately, you can use text apps such as Sublime Text to do your HTML and CSS. To insert a css file into a HTML file, we type this command into the head:

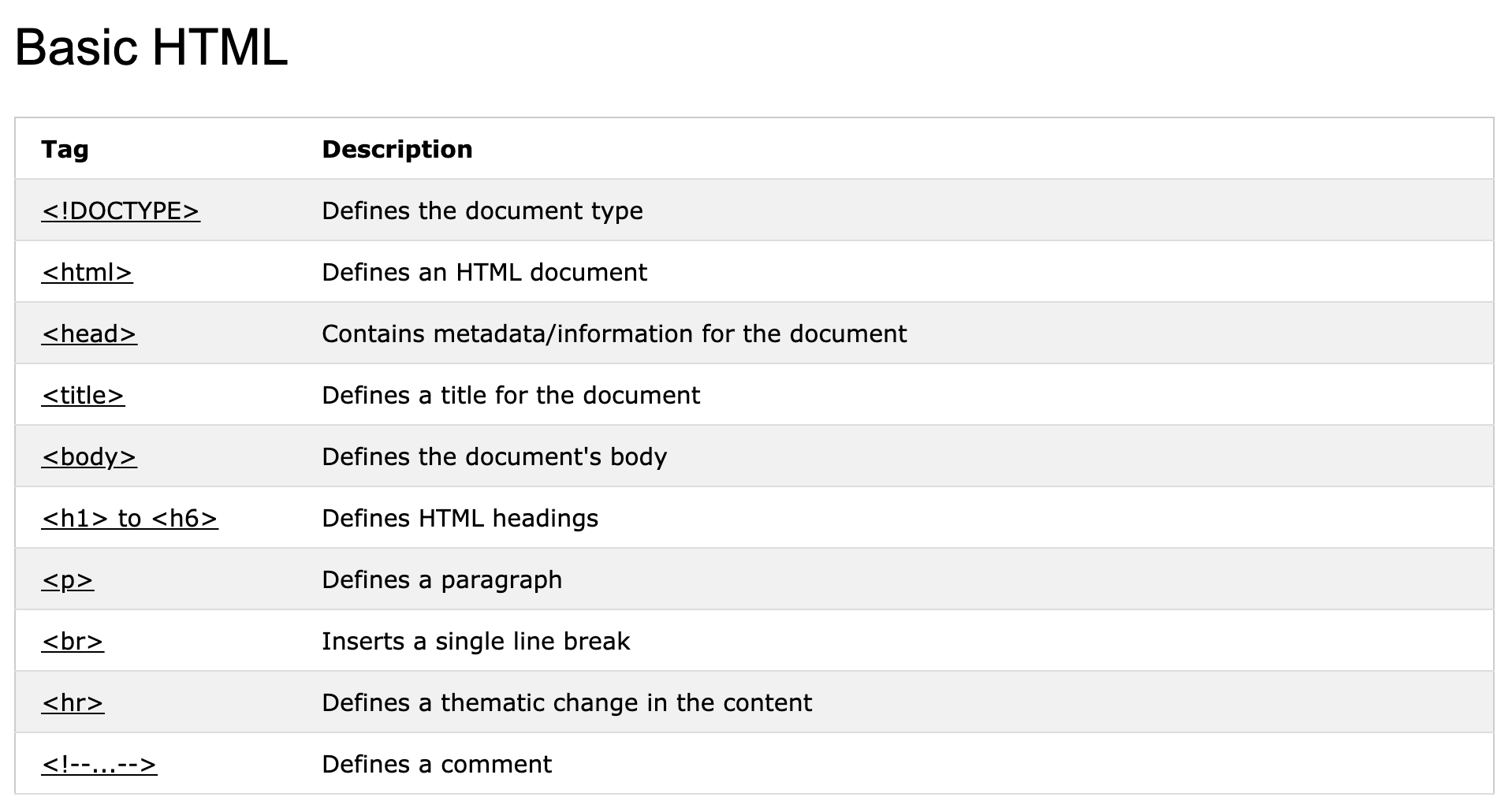
HTML makes use of tags. E.g adding a DOCTYPE! determines the file. Some simple HTML tags are here:

As for HTML, you can use this tutorial by Jake Wright to come up with a simple but functional website via both HTML and CSS code. His tutorial will also run through most of the basics to HTML. Thus, it's very useful. Watch the tutorial here!
The tutorial goes through most- not all the basics. Below I will show you how to do a few more basic features that could be helpful in your web development! :D
More HTML basics
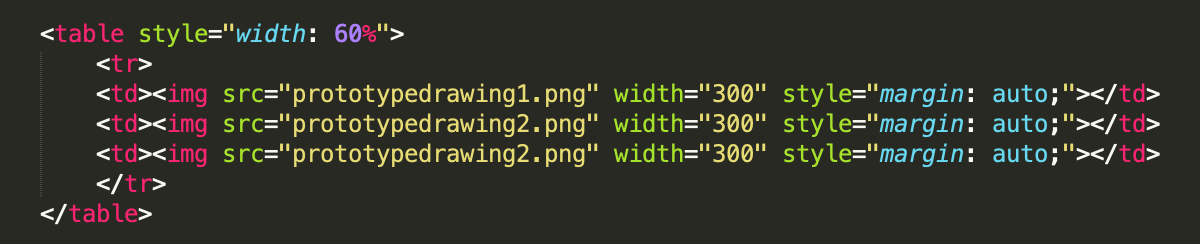
Here is the code to making a table. This allows you to align 2 or more objects next to each other.

This is what it ends up looking like. As you can see, all three images are on the same line next to each other. Without the table, these three images would be below each other.

Another one is how to add links to a seperate document such as a youtube link or your own open link.

This is what it looks like:

When you click on the highlighted area/the word you have chosen to place as your 'keyword', it will take your viewer to the link you have inputed.
My work (Assignment)
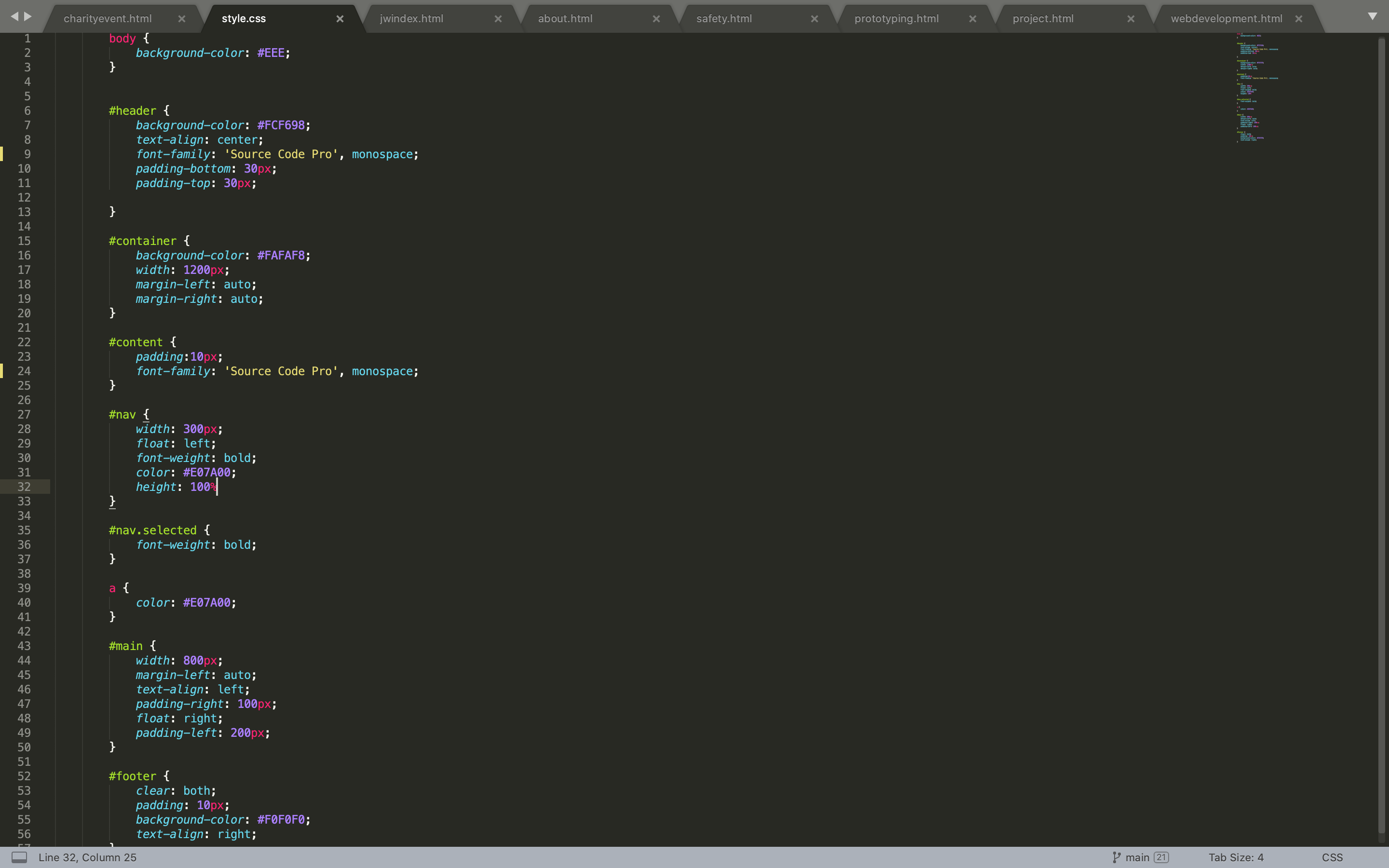
My CSS:

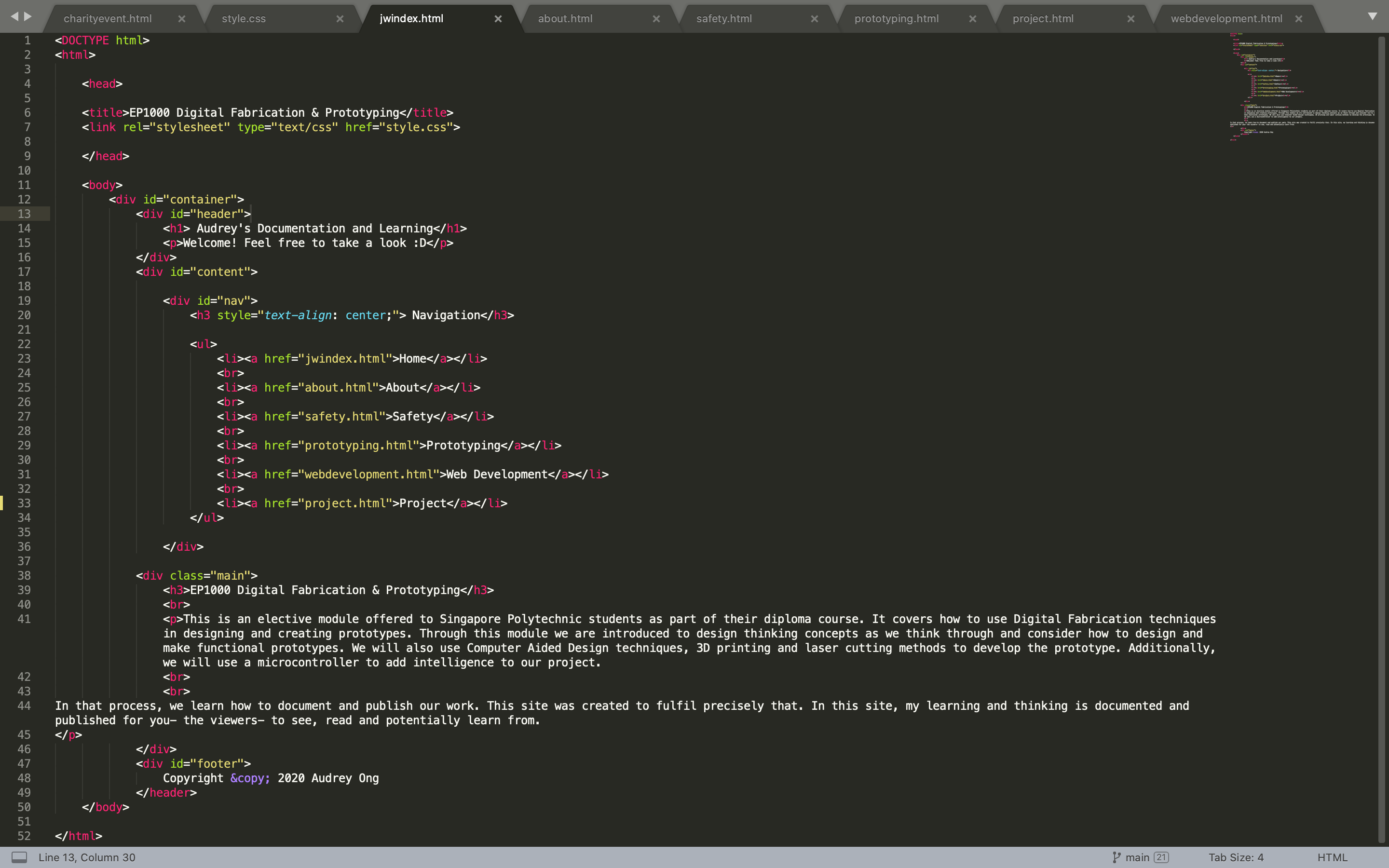
My HTML:

The link to download it is here.
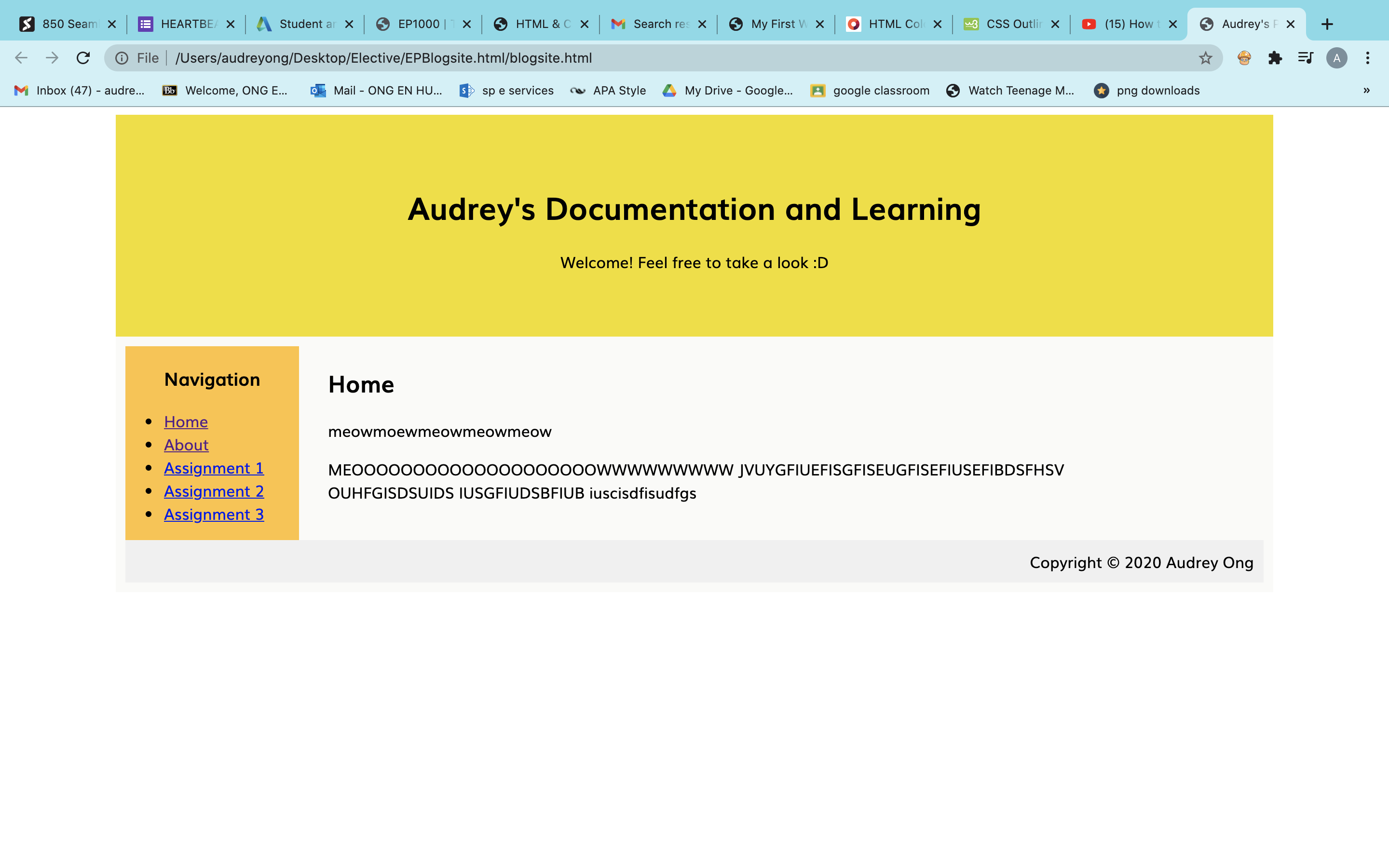
Prior to changes I made to my site, it looked like this. This is following the JW template.

Thank you! That's all :)
Last updated: 23rd Feburary 2021